Previews Configuration
Introduction
The ownCloud preview system generates thumbnails and previews of files for all ownCloud apps that display files such as the Files or the Files Mediaviewer app.
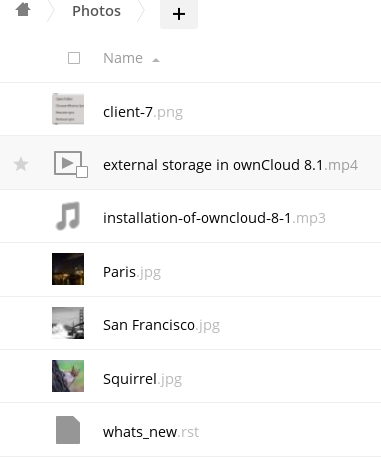
The following image shows some examples of previews of various file types.

By default, ownCloud can generate previews for the following filetypes:
-
Images files
-
Cover of MP3 files
-
Text documents
ownCloud supports the preview generation of file types such as PDF, SVG or various office documents. These document types can be a security issue as they can have javascript or other code either embedded or linked.
| Be careful enabling preview thumbnail generation for documents which could contain or reference executable code! ownCloud does NOT take any responsibility for any issues. |
Important Considerations
-
Rendering takes place when the user accesses the folder and the preview has not been generated before. This means that each first folder access may create additional load on the server.
-
Previews are not a shared resource but rendered for each user individually.
-
Preview generation can only be set for the system and not for individual mounts.
-
When enabling preview generation for SVG, the preview code checks for the existence of
xlink:hrefto external resources and disallows creating a preview. This minimizes the risk, but does not eliminate it. Such a check is not made for PDF or Office documents and enabling the creation of previews for those documents can be therefore a serious security issue. -
When enabling preview generation for videos (or huge image files), consider the following points:
-
Because the video needs to be downloaded before a preview can be created, this may impact general accessibility of files for other users if the video resides on an external mount point with limited bandwidth like Google Drive.
-
The server may report timeouts if there are multiple videos to render and/or if the video is big.
-
Preview generation for videos is in general a resource intensive process.
-
Default Preview Providers
Please note that the ownCloud preview system comes already with sensible defaults, and therefore it is usually not necessary to adjust those configuration values. If you want to configure previews, add or change the following parameters in config/config.php.
The default list of enabled preview providers which do not need to be explicitly enabled in the config are:
OC\Preview\BMP
OC\Preview\GIF
OC\Preview\JPEG
OC\Preview\WEBP
OC\Preview\MarkDown
OC\Preview\MP3
OC\Preview\PNG
OC\Preview\TXT
OC\Preview\XBitmapIf you want to add or change the default list, you MUST define all elements used. If you just declare an additional item, only this item will be taken and none of the default list.
Prerequisites
When defining your own preview providers, some things need to be considered. For some file types, ownCloud uses ImageMagick to generate previews. By default, the delivered version of ImageMagick for Ubuntu 20.04 is version 6, and the wrapper for php is version 3.4. This version of ImageMacick is not capable of processing additional file formats like SVG or HEIC and many others. If you want to use those providers, you must upgrade ImageMagick to version 7 and the php wrapper to version 3.5. See the php-imagick Library section in the installation guide for more information.
Notes for PDF Preview Generation
If you handle the security risk and decide to allow creating previews for PDF files, change the following imagick security policy. Use an editor of your choice like nano and change the following file, adapt the path if using ImageMagick 7:
sudo nano /etc/ImageMagick-6/policy.xml
or
sudo nano /etc/ImageMagick-7/policy.xmlSearch for the following content:
<policy domain="coder" rights="none" pattern="PDF" />and change:
rights="none" --> rights="read|write"After changing the policy file for ImageMagick, restart your Apache web server or your php-fpm service. ImageMagick uses ghostscript for converting PDF. Please also make sure, that ghostscript is installed and the PDF format is listed when invoking the following command:
convert -list format | grep -i pdfNotes for Video Preview Generation
To be able to create previews for video files when using the OC\Preview\Movie provider, you must install ffmpeg. There can be significant load on the server during conversion when video thumbnail generation is enabled.
sudo apt install -y ffmpegList Extensions Used for the Preview Generation
To get a list of file extensions linked to the image or video provider, change into the owncloud directory and run the following example command. Use a different filter for other provider types.
cat resources/config/mimetypemapping.dist.json | grep imagePreview Format Requirements
The following providers require the php imagick extension to be enabled (check phpinfo();) and compiled with support for these formats:
OC\Preview\AI
OC\Preview\EPS
OC\Preview\Heic
OC\Preview\PDF
OC\Preview\PSD
OC\Preview\SGI
OC\Preview\SVG
OC\Preview\TIFF
OC\Preview\TTFThe following providers are only available if either LibreOffice or OpenOffice is installed on the server:
OC\Preview\MSOfficeDoc
OC\Preview\MSOffice2003
OC\Preview\MSOffice2007
OC\Preview\OpenDocument
OC\Preview\StarOfficeThe following providers are available, but disabled by default due to performance or privacy/security concerns:
OC\Preview\Font
OC\Preview\Illustrator
OC\Preview\Movie
OC\Preview\MSOfficeDoc
OC\Preview\MSOffice2003
OC\Preview\MSOffice2007
OC\Preview\OpenDocument
OC\Preview\StarOffice
OC\Preview\SVG
OC\Preview\PDF
OC\Preview\Photoshop
OC\Preview\Postscript
OC\Preview\TIFFManaging Your Preview Settings
Disabling Previews
Under certain circumstances, for example if the server has limited resources, you might want to consider disabling the generation of previews. Note that if you do this all previews in all apps are disabled and will display generic icons instead of thumbnails.
Set the configuration option enable_previews to false:
'enable_previews' => false,Adding a Preview Provider
The example below adds the preview provider for SGI and HEIC images:
'enabledPreviewProviders' => [
'OC\Preview\SGI',
'OC\Preview\Heic',
'OC\Preview\BMP',
'OC\Preview\GIF',
'OC\Preview\JPEG',
'OC\Preview\MarkDown',
'OC\Preview\MP3',
'OC\Preview\PNG',
'OC\Preview\TXT',
'OC\Preview\XBitmap',
],| You have to add all default providers if you do not want to disable them. |
Maximum Image Dimensions
Images up to a certain size feature preview generation (thumbnails and media viewer renderings). Images above that size show a default icon.
The default value is defined in config/config.sample.php as 6016x4000 which is sufficient for 24MP landscape images.
The following example would change the limit so that 24MP portrait images also feature preview generation:
'preview_max_dimensions' => '6016x6016',| The dimensions here limit the size of the original image (input to the preview generator). A setting below limits the size of the generated preview images (output). For more details see the Define the maximum dimensions of the original image for preview generation. |
Maximum Preview Size
There are two configuration options for setting the maximum size (in pixels) of a preview. These are preview_max_x which represents the x-axis and preview_max_y which represents the y-axis. The default value you can reference in config/config.sample.php is set to 2048.
The following example would limit previews to a maximum size of 100 px × 100 px:
'preview_max_x' => 100,
'preview_max_y' => 100,
If you want no limit applied for one or both of these values then set them to null.
|
Maximum scale factor
If a lot of small pictures are stored on the ownCloud instance and the preview system generates blurry previews, you might want to consider setting a maximum scale factor. By default, pictures are upscaled to 10 times the original size:
'preview_max_scale_factor' => 10,If you want to disable scaling at all, you can set the config value to `1':
'preview_max_scale_factor' => 1,If you want to disable the maximum scaling factor, you can set the config value to null:
'preview_max_scale_factor' => null,Define the JPEG Preview Quality
The JP(E)G image quality can be defined in [%] for displaying thumbnails and image previews for apps like Files or Files Mediaviewer. Note that this setting is for displaying only and has no impact on the stored thumbnail / preview quality or size.
'previewJPEGImageDisplayQuality' => -1,The scale ranges from 1 to 100, where 1 is the lowest and 100 the highest. It defaults to -1 which is equivalent to approximately 75% of the original image quality. Consider that any value over 80 may result in an unnecessary increase of the displayed image and has larger response sizes when requesting images, without much increase of the image quality. Usually it is not necessary to have a quality setting over 75, but it can be increased if there is the need to display previews in high quality with the cost that every image requested generates a higher response load. Note that this setting does not affect downloading images. Setting a value takes immediate effect and nothing needs to be regenerated as it is for display requests only.
For more information see: PHP imagejpeg — Output image to browser or file