ownCloud Web on ownCloud Server
Introduction
ownCloud web is available for ownCloud Server as an app. To ease the transition from ownCloud Server to Infinite Scale, we recommend deploying the new user interface. It can be downloaded from the marketplace as Web app.
ownCloud users will benefit from the following additions and improvements:
Main Navigation on Top
-
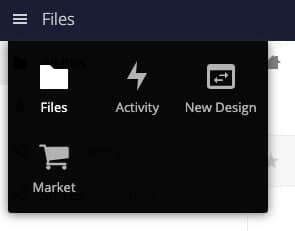
The most significant change to the basic layout is that the top bar is now instantly recognizable as the main navigation bar. Here you find the app switcher, global search, dark mode and new account menu.
-
On the left, you will find the ’app switcher’, which allows you to switch between different applications in the ownCloud interface, such as files and chat tools. It will also be possible to switch to more apps in the future.
-
In the middle of the top bar is the search bar. The new global search is prepared for searching not only for files, but also for content in other apps like chat messages.
-
On the right side, you can now turn on the new dark mode for ownCloud – an option that many users asked for.
-
On the far right of the top bar is the redesigned account menu, which now also shows the amount of storage space still available (personal quota).
Collapsible Left Sidebar and New Icons
The application-specific navigation is located in the left sidebar as before. The sidebar has been made collapsible by request of many users, so that the area of the application main window can be maximized.
For all icons in the sidebar and the main window, we use a new unified design set. In addition, the filetype icons are color-coded for example, PDF files are red, spreadsheets are green and zip archives are yellow.
Context Menu Accessible via Right-Click
The context menu with the most important app functions can now be opened via right click, a usability feature welcomed by many test users. This allows users to perform typical actions even faster, for example, downloading documents or opening documents in the Collabora and OnlyOffice office apps.
Easier Document Sharing
The new Web UI makes sharing content easier. Quick Action icons enable you to open files and folders with a single click. It’s just as easy to invite users as viewers or editors to view or collaborate on documents.
Improved Accessibility
We have added new accessibility features to the ownCloud user interface. The new Web UI can be controlled completely via keyboard, offers improved color contrast for better readability, and supports navigation and operation via screen reader. We are thus meeting the requirements of many users in the public sector, such as educational and government institutions.
In addition to these new features, we also optimized a few other features in the frontend design of ownCloud. These include, among others, the rounded windows and the “shimmer effect” while the data of a directory is loaded from the server.
Deploying ownCloud Web
ownCloud Web can be deployed as an app. Download it from the Marketplace and run the command:
sudo -u www-data ./occ market:install webAlternatively, log in to the server as admin and install the Web app via the Marketplace app.
Configure Authentication
ownCloud Web works with OAuth2 and OpenID Connect.
If you’re using OpenID Connect, add ownCloud Web as a new client to your identity provider.
If you prefer to use OAuth2, log in as admin, go to the User Authentication settings, add ownCloud Web as a new client and provide the redirect URL: https://<your-owncloud-server>/index.php/apps/web/oidc-callback.html.
Server Configuration
A few configuration steps are necessary on the ownCloud 10 server:
-
Set the ownCloud Web address so it gets displayed in the app switcher by adding the following line to the
config/config.phpfile:'web.baseUrl' => 'https://<your-owncloud-server>/index.php/apps/web', -
Configure link routing. Public and private links can either be provided by the regular web interface (default) or by the new ownCloud Web app. If you set the
web.rewriteLinksoption inconfig/config.phptotrue, all links will be redirected to the new ownCloud Web:'web.rewriteLinks' => true, -
Optionally make ownCloud Web the default interface users see after they log in to ownCloud. By default, the regular web interface will be used. To make ownCloud Web the default, add the following line to the
config/config.phpfile:'defaultapp' => 'web',
| While it is possible to make ownCloud Web the default interface, the decision should be carefully evaluated. Features are still being added to ownCloud Web and users might need to use the regular web interface for certain tasks. |
Configuring ownCloud Web
There are a few configuration settings necessary for ownCloud Web to work correctly. Copy the example config below into the config/config.json file (create one if it does not exist) and adjust it for your environment:
{
"server" : "https://<your-owncloud-server>",
"theme": "https://<your-owncloud-server>/themes/owncloud/theme.json",
"auth": {
"clientId": "<client-id-from-oauth2>",
"url": "https://<your-owncloud-server>/index.php/apps/oauth2/api/v1/token",
"authUrl": "https://<your-owncloud-server>/index.php/apps/oauth2/authorize"
},
"apps" : [
"files",
"preview",
"draw-io"
],
"applications" : [
{
"title": {
"en": "Classic Design",
"de": "Klassisches Design",
"fr": "Design classique",
"zh_CN": "文件"
},
"icon": "swap-box",
"url": "https://<your-owncloud-server>/index.php/apps/files"
},
{
"icon": "settings-4",
"menu": "user",
"target": "_self",
"title": {
"de": "Einstellungen",
"en": "Settings"
},
"url": "https://<your-owncloud-server>/index.php/settings/personal"
}
]
}If you use OpenID Connect instead of OAuth2, you need to replace the "auth" part with the following configuration:
"openIdConnect": {
"metadata_url": "<fqdn-of-the-identity-provider>/.well-known/openid-configuration",
"authority": "<fqdn-of-the-identity-provider>",
"client_id": "<client-id-from-the-identity-provider>",
"response_type": "code",
"scope": "openid profile email"
}
If any issues arise when trying to access the new design, a good start for debugging is to let a json validator check your config.json file.
|
| Parameter | Description |
|---|---|
server |
ownCloud Server address |
theme |
theme to be used in ownCloud Web pointing to a json file in the themes folder |
auth.clientId |
Client ID received when ownCloud Web was added in the |
apps |
List of internal extensions to load |
applications |
Additional apps and links to be displayed in the application switcher or in the user menu |
applications[0].title |
Title visible in the application switcher or user menu, localizable |
applications[1].menu |
Use |
Do not place the config.json file in the app folder. If you do, the integrity check of the app will fail and issue warnings.
|
Integrate Traditional ownCloud 10 Features in ownCloud Web
ownCloud features that are not deeply integrated in the regular web interface can be added to the app switcher and to the user menu.
| All apps that are listed in the ownCloud app switcher of the regular web interface will be added as links to the app switcher of the new ownCloud Web automatically. All those links will open in a new browser tab on click. |
To add new elements, open the config.json file in an editor, go to the applications section and add entries like the following example:
{
"title": {
"en": "Custom Groups",
"de": "Benutzerdefinierte Gruppen"
},
"icon": "settings-4",
"url": "https://<your-owncloud-server>/settings/personal?sectionid=customgroups"
}| This method can also be used to link external sites like help pages. Apps and links will be opened in a new browser tab. |
Entries for the user menu look like this:
{
"icon": "settings-4",
"menu": "user",
"target": "_self",
"title": {
"de": "Hilfe",
"en": "Help"
},
"url": "https://help-link.example"
}| This will add a link to the specified URL in the user menu. The link will open in the same tab. If you want it to open in a new tab, remove the line "target": "_self",. |
ONLYOFFICE Integration
For ONLYOFFICE there is a native integration available for ownCloud Web when it is used with an ownCloud Server. It fully integrates the ONLYOFFICE document editors and allows users to create and open documents directly in ownCloud Web.
To use ONLYOFFICE in ownCloud Web, you need:
-
ownCloud Server >= 10.8
-
ownCloud Web >= 4.0.0
-
ONLYOFFICE connector >= 7.1.1
Make sure that ONLYOFFICE works as expected in the regular UI then add the following to the config.json file to make it available in ownCloud Web:
"external_apps": [
{
"id": "onlyoffice",
"path": "https://<your-owncloud-server>/apps/onlyoffice/js/web/onlyoffice.js"
}
]| Adjust the URL in the example according to your setup. |
Collabora Online Integration
There is a native Collabora Online integration available for ownCloud Web when it is used with an ownCloud Server. It fully integrates the Collabora Online document editors and allows users to create and open documents directly in ownCloud Web.
Requirements:
-
ownCloud server >= 10.8
-
ownCloud Web >= 4.0.0
-
Collabora Online app >= 2.7.0
Make sure that Collabora Online works as expected in the regular UI, then add the following to config.json to make it available in ownCloud Web:
"external_apps": [
{
"id": "richdocuments",
"path": "https://<your-owncloud-server>/apps/richdocuments/js/richdocuments.js"
}
]| Adjust the URL to match your setup. NOTE: richdocuments >= 3.9.0 requires web >= 7.0.0. (The configuration is silently ignored in web ⇐ 6.0.0.) |
Configuring the Preview App
In case there are additional preview providers configured in the backend, there is no mechanism to announce those to the Preview app in ownCloud Web. However, you can add the additional supported mimeTypes to the Preview app by following these steps:
-
Remove the "preview" string from the "apps" section in your
config.jsonfile. -
Add the following config to your config.json file:
"external_apps": [
{
"id": "preview",
"path": "web-app-preview",
"config": {
"mimeTypes": ["image/tiff", "image/webp"]
}
}
],If you already have an "external_apps" section, just add the Preview app to the list. Adjust the "mimeTypes" list to match your additional preview providers.
See Managing Your Preview Settings for advice on how to add preview providers to the backend.
| The Preview app needs to be moved from the apps section to the external_apps section because only external apps support additional configuration. There are plans to change the configuration of apps to give you a coherent admin experience in that regard. |